
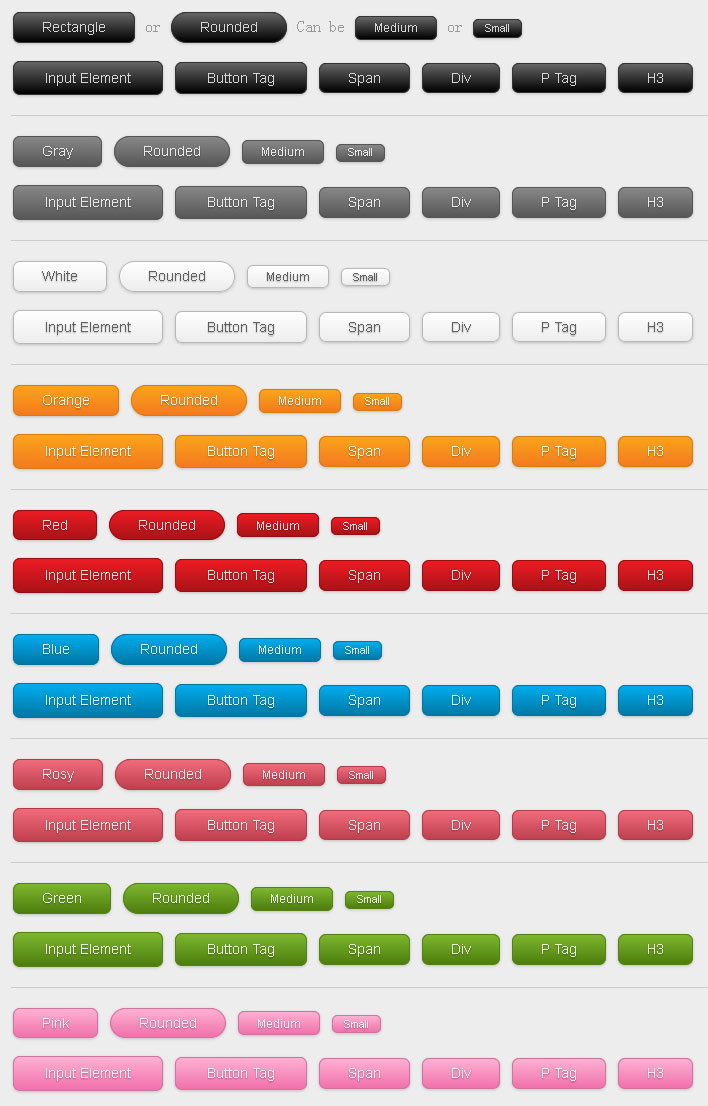
使用CSS3属性制作渐变按钮,我们只需借助Gradient属性,不需要任何图片,也不需要任何JavaScript,仅仅是纯CSS代码就能制作出靓丽好看的渐变按钮。这些Buttons可以基于字号(font-size)上,具有强大的扩展性,不会在受Buttons的内容限制,另外一点,按钮的大小可以轻松通过padding和font-size来调整。这种方法制作渐变按钮最好的部分是它可以使用html的任何标签,比如说input[type="submit"],div,button,span,a,等等。 CSS3